LaTeX: Proiectarea și animarea evolventei unui cerc

1. Introducere
Salutare tuturor! 🙋♂️
În acest articol vom pune în discuție construirea și animarea evolventei unui cerc. Evolventa, vorbind cu un limbaj simplu, este o curbă care se obține prin desfășurarea imaginară de pe mosor sau înfășurarea pe mosor a unei ațe cu condiția ținerii acesteia permanent întinsă.
Evolventa este parte a profilului dintelui unei roți dințate folosite la transmisii prin angrenaje. Profilul evolventic asigură un raport de transmitere constant între roțile dințate, randament ridicat, precum și alte avantaje.

Proiectarea evolventei o vom realiza cu ajutorul LaTeX, sistemul de preparare a documentelor ce se folosește pe larg în mediul academic.
$\LaTeX$ este bine cunoscut pentru abilitatea sa de lucru cu texte matematice, științifice și alte lucrări complexe: documente lungi sau complicate, precum și cele multilingve. Sistemele $\TeX$ produc rezultatul pe hârtie sau pe ecranul computerului cu cea mai înaltă calitate tipografică. Această calitate este crucială pentru textele complexe, unde capacitatea cititorului de a înțelege materialul depinde de claritatea cu care acesta este prezentat 1.
Codul complet al proiectării evolventei unui cerc îl găsiți mai jos sau pe repository-ul Github. În continuare vom explica mai detaliat utilitatea fiecărei secțiuni de cod.
| |
2. Setarea mediului de dezvoltare
Pentru development, vom folosi aplicația gratuită Visual Studio Code în calitate de editor de cod sursă și vom crea container Docker, în interiorul căruia vom instala și configura toate pachetele necesare pentru lucru.
Cu ajutorul editorului Visual Studio Code putem să facem development chiar în interiorul containerului 💡. Cum se configurează devcontainers puteți citi în acest articol.
2.1. Configurarea Dockerfile
Docker poate construi în mod automat imagini citind instrucțiunile dintr-un fișier Dockerfile. Un fișier Dockerfile este un document text care conține toate comenzile pe care un utilizator le-ar putea apela din linia de comandă pentru a asambla o imagine 2.
În scopul efectuării development-ului, vom folosi imaginea de bază blang/latex. Acesta va instala, compila și configura LaTeX. Astfel, vom avea toate pachetele LaTeX instalate în devcontainer-ul nostru.
Acest fișier îl vom plasa în mapa .devcontainer din proiectul nostru.
| |
Pe lângă LaTeX, vom mai instala două pachete adiționale care se numesc GraphicsMagick și FFmpeg. Acestea vor servi la convertirea fișierului de ieșire pdf, generat de LaTex, în fișier mp4.
2.2. Configurarea devcontainer.json
La această etapă, vom crea fișierul devcontainer.json care la fel îl vom plasa în mapa .devcontainer din proiect. Acest fișier este utilizat pentru pentru lansarea (sau atașarea) containerului de dezvoltare (devcontainer). Acest fișier va conține și comanda pentru instalarea in VS Code a extensiei LaTeX Workshop, care are ca funcționalitate completarea automată a codului, syntax highliting, compilarea documentului și multe alte funcționalități.
| |
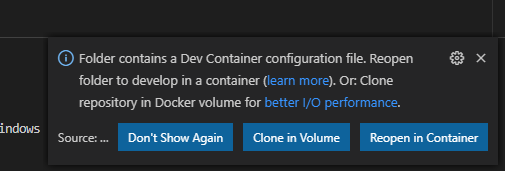
Dacă au fost efectuate configurările corecte, atunci la pornirea aplicației VS Code și la deschiderea mapei cu proiectul dat, editorul ne va propune să trecem pe devcontainer.

3. Structura de bază și preambulul documentului LaTeX
Pentru început este necesar de a crea un fișier cu extensia .tex. Toate instrucțiunile necesare pentru construirea evolventei vor fi scrise în acesta.
Când $\LaTeX$ procesează un document, el se așteaptă ca documentul să conțină o anumită structură. Astfel, fiecare document trebuie să conțină comenzile:
| |
Între comenzile \documentclass și \begin{document} se afla așa numitul preambul. În secțiunea dată se conțin comenzile care vor afecta întregul document LaTeX. Tot aici se importă pachetele necesare și se efectuează careva setări asupra acestora.
În cazul nostru, comanda \documentclass mai conține câteva opțiuni, izolate între paranteze pătrate și mai specifică ce tip de clasă a documentului se va folosi, aceasta fiind izolată între acolade.
| |
3.1. Clasa și pachetul standalone
Clasa standalone este proiectată pentru a crea fragmente individuale de conținut. Această clasă este utilă la generarea imaginilor care vor fi incluse în alte documente 3.
Pachetul standalone permite utilizatorilor să plaseze cu ușurință imagini sau alt material în fișierele proprii și să le compileze de sine stătător sau ca parte a unui document principal 4.
3.2. Opțiunea și pachetul TikZ
Pachetul TikZ este probabil cel mai complex și puternic instrument pentru crearea elementelor grafice în LaTeX. Cu acest pachet putem crea elemente grafice complexe utilizând așa elemente simple, cum ar fi linii, puncte, curbe, cercuri, dreptunghiuri, etc.
Pentru imaginile desenate cu TikZ este oferită o opțiune dedicată tikz care încarcă acest pachet și configurează mediul tikzpicture pentru a crea o singură pagină decupată 5.
3.3. Opțiunea border
Opțiunea border=10pt specifică că documentul va avea un chenar de 10pt sau, cu alte cuvinte, va avea o margine din toate părțile de 10pt.
3.4. Importarea pachetelor necesare
Distributivele moderne LaTeX vin cu un gama largă de pachete preinstalate. Pentru generarea evolventei ne vom folosi de pachetele pgfplots și amsmath.
| |
Pachetul pgfplots este un instrument puternic, fiind bazat pe TikZ, care este dedicat construirii graficelor științifice. Acest pachet reprezintă un instrument de vizualizare pentru a simplifica includerea graficelor în documente. Ideea de bază este că furnizăm datele/formule și pgfplots face restul 6.
Configurarea \pgfplotsset{compat=newest} ne permite să utilizăm cele mai recente caracteristici ale pachetului pgfplots.
Pachetul amsmath îl voi folosi pentru alinierea formulelor matematice, însă funcționalul acestui pachet nu se limitează doar la alinierea formulelor. Cu acest pachet puteți construi matrice, fracții continue (fracții incluse în fracții), formule în chenar și multe altele.
4. Definirea variabilelor necesare
| |
În secțiunea dată setăm raza cercului. Toate calculele ulterioare for fi în bază de valoarea setată la variabila radius.
Ulterior, setăm culorile necesare pentru fiecare strat desenat pe graficul nostru. Aici se folosește pachetul xcolor. Dar de ce nu l-am importat în preambul? Acest pachet nu trebuie în cazul nostru de importat din motiv că tikz deja îl utilizează. Profit 🙂!
În ultimele comenzi din această secțiune se setează un stil cu denumirea information text ce va avea 10% intensitate din culoarea roșie și mai setează precizia părții fracționare a calculelor de 2 cifre.
5. Construirea graficelor evolventei
Ca să construim animația evolventei unui cerc, vom proceda astfel. Prin comanda \foreach vom desena cadru după cadru câte un grafic unde ca valoare de iterație va fi unghiul de depanare a evolventei. Cu alte cuvinte, în fișierul de ieșire pdf vom avea în fiecare pagină a câte un grafic.
| |
Pentru construirea evolventei vom folosi radiani în loc de grade. În ciclul foreach vedem că unghiul de depanare începe de la $ \psi_a = 0.05 rad $ și se termină cu $ \psi_b = 3.25 rad $. Pasul de la iterație la iterație este de $ \psi_i = 0.05 rad $. Putem cu aceste date prealabil să calculăm numărul de cadre care vor fi în final.
$$ \frac{\psi_b - \psi_a}{\psi_i} = \frac{3.25 - 0.05}{0.05} = 64 $$
5.1. Setări generale ale mediului tikzpicture la fiecare iterație
Comenzile de desenare tikz (inclusiv și pgfplots) trebuie să fie incluse într-un mediu tikzpicture.
| |
Ca opțiune a mediului tikzpicture vom determina funcțiile necesare pentru construirea graficelor. În cod vedem 4 funcții însă în realitate merge vorba de doar două, deoarece în pereche acestea alcătuiesc ecuații parametrice.
În matematică, o ecuație parametrică definește un grup de cantități ca funcții ale uneia sau mai multor variabile independente numite parametri. Ecuațiile parametrice sunt utilizate în mod obișnuit pentru a exprima coordonatele punctelor care alcătuiesc un obiect geometric, cum ar fi o curbă sau o suprafață, caz în care ecuațiile sunt denumite colectiv reprezentare parametrică sau parametrizare a obiectului 7.
Ecuațiile parametrice pentru reprezentarea grafică a evolventei sunt indicate mai jos, unde $r$ este raza cercului și $\psi$ – unghiul de “depanare a aței de pe mosor” 😄.
$$ x = r(\cos\psi + \psi\sin\psi) $$
$$ y = r(\sin\psi - \psi\cos\psi) $$
Celelalte două ecuații parametrice le vom folosi pentru a desena arcuri de cerc pe grafic, unde $r$ iarăși este raza cercului, $\psi$ – unghiul arcului de cerc, iar $x_{\tiny 0}$ și $y_{\tiny 0}$ sunt coordonatele centrului cercului, în cazul în care acesta nu se află în origine.
$$ x = x_{\tiny 0} + r \cos\psi $$
$$ y = y_{\tiny 0} + r \sin\psi $$
5.2. Adaugarea variabilelor suplimentare
La fiecare iterație vor fi efectuate câteva calcule, rezultatele cărora vor fi salvate în variabile. Aceste variabile vor fi utile în continuare pentru afișarea textuală a rezultatelor calculelor.
| |
Prima variabilă rollAngleDeg va conține valoarea unghiului de depanare exprimată în grade.
Ulterior vom salva lungimea arcului evolventei în variabila arcLength. Aceasta are următoarea formulă:
$$ L = \frac{1}{2} \psi r^2 $$
În final, vom calcula curbarea și vom salva valoarea acesteia în variabila curvature. Formula pentru calcularea acesteia este următoarea:
$$ \kappa = \frac{1}{\psi r} $$
5.3. Setări generale ale axelor graficului fiecărui cadru
Declarația de mediu \begin {axis} și \end {axis} va seta scalarea corectă a graficului. Noi vom folosi scalarea simplă liniară, însă acest pachet are și alte tipuri de scalări, pe care le puteți folosi la proiectarea altor grafice.
| |
După cum observăm, axele au un șir de opțiuni atribuite. În mod succint vom desfășura semnificația și utilitatea acestora.

5.3.1. Opțiunea name
Opțiunea name setează numele graficului. Această opțiune ne va permite, accesând graficul după nume, să poziționăm în dreapta acestuia o casetă informativă cu toate calculele evolventei la fiecare iterație.
5.3.2. Opțiunea trig format=rad
Pachetul pgfplots în mode implicit operează cu grade, atunci când avem calcule ce conțin funcții trigonometrice. Pentru proiectarea evolventei vom utiliza radiani. Opțiunea trig format permite reconfigurarea formatului de intrare pentru funcții trigonometrice precum sinus, cosinus, tangentă, etc 8.
5.3.3. Opțiunea axis equal
Cu ajutorul opțiunii axis equal, fiecare vector de unitate este setat la aceeași lungime, în timp ce dimensiunile axei rămân constante. După aceea, raporturile de mărime pentru fiecare unitate în x și y vor fi aceleași. Limitele axei vor fi extinse pentru a compensa efectul de scalare 9.
5.3.4. Opțiunea axis lines=center
În mod implicit, liniile de axe sunt desenate ca o casetă, însă este posibil de modificat aspectul liniilor axelor x și y. Atribuirea unei valori din cele disponibile, va permite alegerea locației pentru liniile axelor graficului 10.
Noi vom seta valoarea center, ceea ce va însemna că axele se vor intersecta în coordonata 0 (origine).
5.3.5. Opțiunea grid=both
Această opțiune va desena liniile de grilă pe grafic.
5.3.6. Opțiunile xlabel și ylabel
Aceste opțiuni vor desena etichetele axelor graficului, adică textul x și y. Simbolul $ specifică că textul reprezintă o formulă matematică.
5.3.7. Opțiunile xmin, xmax, ymin și ymax
Aceste opțiuni permit definirea limitelor axelor, adică colțul din stânga jos și cel din dreapta sus. Tot conținutul ce se va afla în afara acestor limite va fi eliminat 11.
5.3.8. Opțiunile xticklabels și yticklabels
Aceste opțiuni permit atribuirea etichetelor pentru fiecare pas a axei (segmente ale axelor). În cazul nostru, nu avem nevoie de etichetele cu numerotarea fiecărui segment al axelor. Pentru aceasta, vom seta la aceste opțiuni valoarea \empty (gol).
5.4. Adăugarea coordonatelor necesare pe grafic
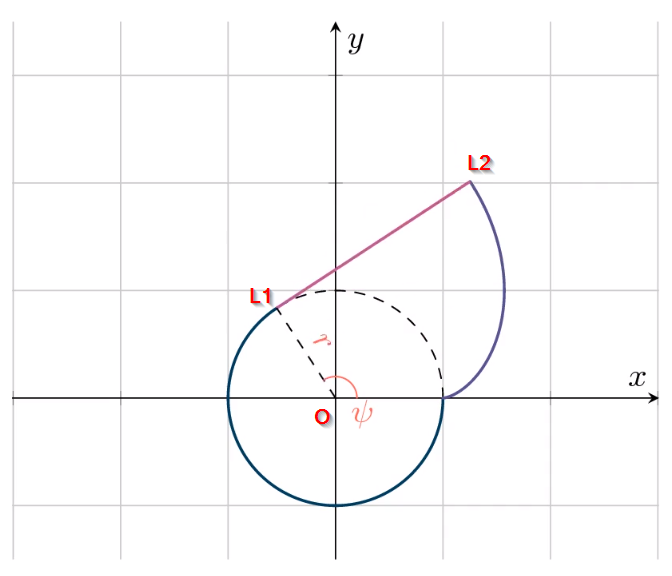
În continuare, vom adăuga 3 coordonate pe grafic, și anume $O$, $L_{\tiny 1}$ și $L_{\tiny 2}$. Aceste coordonate ne vor permite să trasăm segmente.
Sintaxa de adăugare a coordonatei pe grafic este următoarea:
\coordonate[<options>] (<name>) at (<coordonate>);
Deci, coordonatele $O$, $L_{\tiny 1}$ și $L_{\tiny 2}$ vor fi adaugate astfel:
| |
Segmentul $OL_{\tiny 1}$ va reprezenta raza cercului, iar unghiul dintre acest segment și segmentul $[0,r]$ va fi însăși unghiul de depanare.
Segmentul $L_{\tiny 1}L_{\tiny 2}$ va reprezenta tangenta cercului, pornind de la perpendiculară spre punctul maxim al evolventei (calculând valorile ecuațiilor parametrice, unde $\psi$ va fi egal cu valoarea curentă a variabilei \rollAngle).

5.5. Proiectarea arcului de cerc rămas după depanare
Fiindcă am menționat că evolventa o putem reprezenta ca depanarea aței de pe mosor, atunci la fiecare iterație vom elimina o parte din cerc care corespunde cu unghiul \rollAngle.
Comanda \addplot este principala comandă de construire a graficelor, disponibilă în fiecare mediu de axe. Aceasta poate fi folosită de una sau mai multe ori în cadrul axelor pentru a adăuga mai multe grafice 12.
Sintaxa de adaugare a graficului pe axe este următoarea:
| |
Deci, pentru a construi graficul cu arcul de cerc rămas după depanare, vom scrie următoarea comandă:
| |
Opțiunile setate la construirea graficului le vom desfășura în continuare, excepție fiind remainingArcColor. Această opțiune doar setează culoarea graficului cu cea declarată în una din secțiunile anterioare.
5.5.1. Opțiunea domain
Această opțiune ne permite de a seta domeniul de definiție al funcției. Expresiile graficelor bidimensionale sunt definite ca funcții $f: [x_{\tiny 1},x_{\tiny 2}] \to \mathbb{R}$ și $\langle x_{\tiny 1} \rangle$ și $\langle x_{\tiny 2} \rangle$ sunt setate cu opțiunea domain 13.
În cazul nostru, domeniul de definiție este $f: [2\pi:\psi] \to \mathbb{R}$, unde $\psi$ este unghiul curent de depanare, egal cu valoarea variabilei \rollAngle.
Cu alte cuvinte, de la iterație la iterație cercul va pierde o parte din el. Unghiul arcului de cerc eliminat din cerc va corespunde cu valoarea \rollAngle.
5.5.2. Opțiunea samples
Această opțiune setează numărul de puncte de prelevare (sample points) 8. Este de menționat că aceste prelevări se vor conține în domeniul de definiție setat anterior.
5.5.3. Stilul TikZ thick
Această stil permite setarea lățimii liniei graficului. Stilul thick, pe care l-am selectat, corespunde cu lățimea de linie 0.8pt 14.
TikZ oferă lățimi de linie predefinite, după cum urmează 15:
- thin
- ultra thin
- very thin
- semithick
- thick
- very thick
- ultra thick
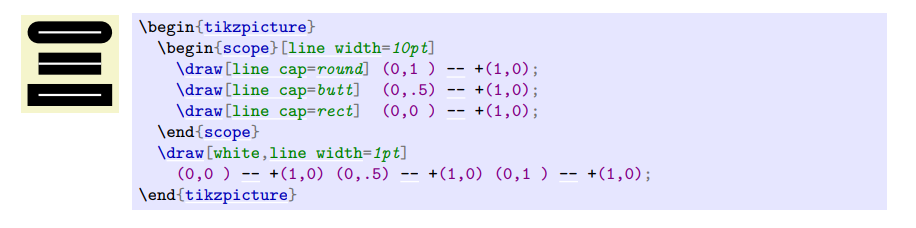
5.5.4. Opțiunea line cap
Această opțiune specifică modul în care liniile “se termină”. Tipurile permise sunt round, rect și butt. Acestea au următoarele efecte 16:

Pentru reprezentarea grafică a tuturor ecuațiilor parametrice, vom folosi terminații de linii rotunjite, adică vom folosi opțiunea line cap=round.
În mod similar, cu aceste opțiuni descrise, vom construi și celelalte grafice.
5.6. Proiectarea arcului de cerc depanat
Prin comanda de mai jos, vom construi la fiecare iterație un arc de cerc punctat (opțiunea dashedLineColor), care va reprezenta unghiul de depanare al evolventei pe cerc.
Acest arc de cerc va avea domeniul de definiție exact invers cu cel anterior, adică $f: [0:\psi] \to \mathbb{R}$.
| |
Ca rezultat, vizual vom avea un singur cerc care de fapt constă din două arcuri de cerc opuse, cu culori și stiluri diferite.
5.7. Proiectarea evolventei
Iată am ajuns și la cel mai important punct. Aici vom construi evolventa propriu-zisă. La construirea acesteia vom folosi ecuațiile parametrice discutate anterior anterior.
| |
Ca rezultat, obținem profilul evolventei:
5.8. Proiectarea liniei ce unește tangenta cu capătul evolventei
Următorul pas va fi trasarea liniei care unește tangenta cu capătul evolventei.
Acest lucru îl vom realiza cu ajutorul comenzii \draw. Această linie va avea culoarea atribuită în variabila tangentLineColor, lățimea liniei va fi de tip thick și va avea coordonatele L1 și L2 care le-am declarat și inițializat în una din secțiunile precedente.
| |
Linia aceasta va reprezenta acea “ață”, pe care o depănăm de pe mosor 🧵. Rezultatul arată astfel:
5.9. Proiectarea razei cercului
Tot cu aceeași sintaxă vom proiecta raza cercului care se va roti odată cu mărirea unghiului de depanare.
| |
Rezultatul îl putem vedea în animația de mai jos, însă opțiunile pe care le-am setat la nod, le vom desfășura în secțiunile următoare.
5.9.1. Opțiunea /tikz/pos
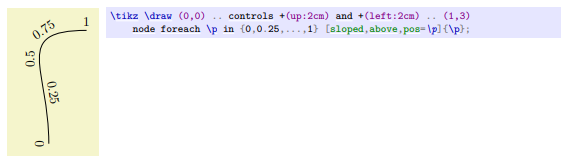
Opțiunea /tikz/pos=<fraction> ancorează nodul pe un anumit punct de pe linie de la coordonata anterioară la acea actuală. <fraction> dictează cât de “departe” trebuie să fie punctul pe linie. <fraction> setat ca $0$ reprezintă coordonata anterioară, $1$ este cea curentă, iar toate celelalte valori vor fi între ele. În special, $0.5$ reprezintă mijlocul liniei 17.
Noi vom seta valoarea $0.5$, ceea ce va însemna că nodul se afla la mijloc de linie. Același lucru îl putem face cu opțiunea /tikz/midway, care este echivalentul opțiunii pos=0.5.
5.9.2. Opțiunea /tikz/sloped
Opțiunea /tikz/sloped face ca nodul să fie rotit, astfel încât linia orizontală a acestuia să devină tangentă cu curba. Rotirea de obicei se face în așa mod, încât textul să nu fie niciodată “cu susul în jos”. 18.

/tikz/sloped din pachetul TikZ. Credits: CTANÎn cazul nostru avem nu o curbă, ci o linie și textul trebuie să se rotească odată cu rotirea liniei. La momentul când unghiul de depanare va depăși $\frac{\pi}{2}$ radiani sau $90^{\circ}$, această opțiune nu va permite ca textul să fie inversat (cu susul în jos).
5.9.3. Opțiunea /tikz/above
Această opțiune este echivalentă cu opțiunea /tikz/anchor=south și permite poziționarea nodului deasupra liniei.
5.10. Proiectarea unghiului arcului de cerc depanat
La această etapă, vom proiecta unghiul arcului de cerc depanat. Pentru aceasta, vom utiliza comanda \addplot, sintaxa căreia am desfășurat-o în una din secțiunile anterioare. Unica diferență este că aici adăugăm un nod fix poziționat în punctul $(0.5,-0.3)$ cu textul $\psi$.
| |
Desigur că $\LaTeX$ dispune de o gamă largă de pachete pentru desenarea unghiurilor (cum ar fi pachetul tkz-euclide), însă vom merge pe calea proiectării aceluiași arc de cerc, numai că cu o rază mai mică.
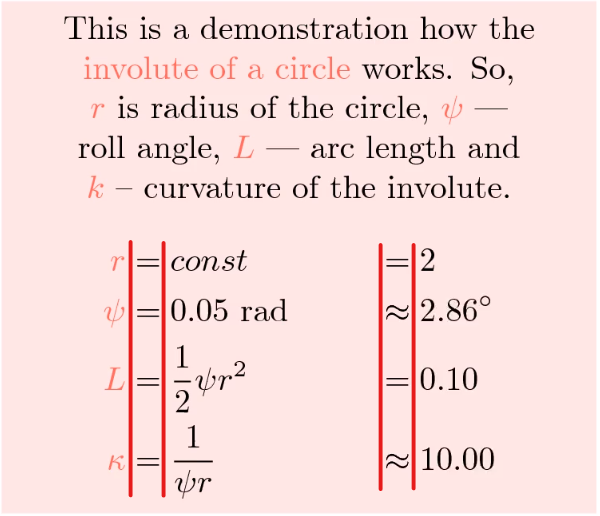
5.11. Afișarea parametrilor evolventei la fiecare iterație
Parametrii evolventei la fiecare iterație vor fi poziționați într-o casetă, ultima fiind poziționată în dreapta graficului nostru.
Codul casetei cu parametrii evolventei îl putem vedea mai jos:
| |
Această porțiune de cod de la prima vedere pare a fi dificilă. În secțiunile ulterioare vom explica unele momente-cheie ce au loc în acest fragment de cod.
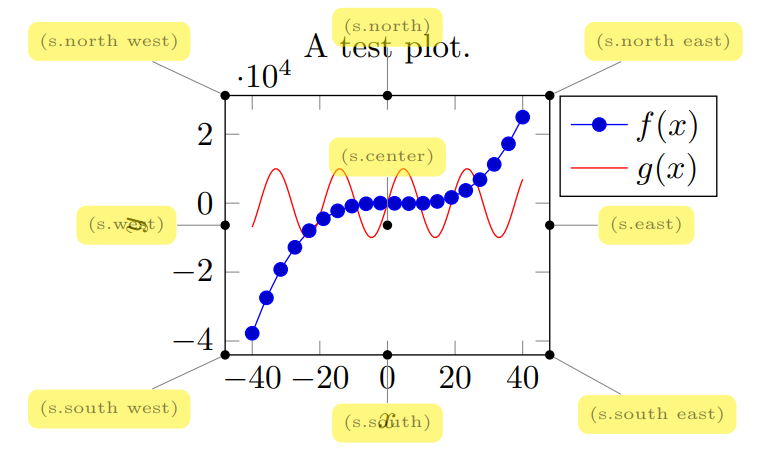
5.11.1. Commanda \node
Nodurile sunt probabil cele mai universale elemente din TikZ. Un nod este de obicei un dreptunghi sau un cerc sau o altă formă simplă cu un text pe el. În cel mai simplu caz, un nod este doar un text care este plasat la o anumită coordonată.
| |
În cazul nostru, vom crea un nod cu coordonata localizată în colțul drept sus al graficului principal. Acest lucru se realizează prin referirea către numele axei graficului principal, cu indicarea ancorei (punctului de referință a nodului) în poziția nord-est.

Opțiunea xshift=.5cm permite de a executa translația casetei pe axa $x$ cu 0.5cm, below right – poziționarea casetei în dreapta sub coordonata setată anterior și cu luarea în considerare a translației efectuate.
Opțiunea /tikz/text width=6cm va plasa textul nodului într-o casetă de 6cm lățime. Dacă lățimea textului va depăși această limită, atunci se va întrerupe linia și se va trece conținutul rămas din rând nou.
În ceea ce privește opțiunea /tikz/align=center, aceasta este utilizată pentru a configura alinierea textului cu mai multe linii în interiorul unui nod. Dacă opțiunea /tikz/text width este setată la o anumită lățime (să numim această aliniere cu line breaking), opțiunea de aliniere va configura \leftskip și \rightskip în așa fel încât textul să fie întrerupt și aliniat în funcție de opțiunea de aliniere 19.
Opțiunea style=information text permite de a seta stilul pe care l-am identificat în una din secțiunile anterioare. Această casetă cu parametrii evolventei la fiecare iterație va avea o culoare de fundal roșie cu intensitatea de 10% din culoarea de bază.
5.11.2. Afișarea textului color
Pentru afișarea unui text color în nod, putem utiliza sintaxa de mai jos, denumirile culorilor fiind identificate în primele secțiuni.
| |
5.11.3. Alinierea formulelor matematice din casetă
Formulele matematice nu vor fi aliniate într-o formă simplă (stânga, centru, dreapta), ci va avea o formă complexă. Alinierea se va face la simbolul =, cu alte cuvinte toate cele 4 formule se vor poziționa una sub alta cu alinierea strict la acest simbol.

Acest lucru se face cu ajutorul pachetului amsmath, folosind construcția \begin{align*} ... \end{align*} și determinând prin simbolul & locul unde avem nevoie să aliniem ecuația.
| |
Despre semnificația și utilitatea simbolului & în acest pachet puteți citi aici.
6. Producerea fișierului de ieșire final cu animarea evolventei
Dat fiind faptului că lucrăm în devContainer, deja avem toate pachetele instalate pentru convertirea fișierului pdf în mp4 (fișier video cu animarea evolventei). Era posibilă convertirea în fișier gif dar acest format este unul învechit și are o serie de dezavantaje.
Există o mulțime de formate mai performante, cum ar fi webp, apng și altele. Nu vom folosi aceste formate, fiindcă problema constă în compatibilitate. Aceste formate nu sunt suportate pe deplin de toate browserele (exemplu pentru apng, webp).
Cea mai optimă variantă este mp4. Acest format și codecul H.264 este suportat practic de toate browserele. Putem seta și opțiunea loop pentru repetarea ciclică a video-ului și, astfel, vom obține același efect ca și în cazul unui fișier de tip gif.
Prima etapă este convertirea fișierului pdf generat de LaTeX într-o secvență de imagini cu ajutorul pachetului GraphicsMagick. Cu alte cuvinte, fiecare foaie din fișier va fi salvată în imagini distincte cu extensia png.
Pentru a realiza această convertire, ne vom folosi de comanda de mai jos, care va salva secvențe de imagini cu densitatea de 300 DPI și fundal alb.
| |
Următorul pas este convertirea secvenței de imagini în fișier video de tip mp4. Pentru aceasta, ne vom folosi de pachetul preinstalat in container care se numește FFmpeg.
| |
7. Concluzie
$\LaTeX$ este un sistem avansat de preparare a documentului. Acesta dispune de un număr larg de pachete care permit realizarea unor sarcini complexe.
În acest articol am folosit pachetul PGFPlots (care la rândul său foloseste pachetul TikZ), pentru a proiecta evolventa unui cerc.
Animarea evolventei am realizat-o cu ajutorul ciclului foreach, unde la fiecare iterație am modificat unghiul de depanare. Ca rezultat am obținut un fișier pdf cu cadrele necesare pentru animare. Ulterior, acest fișier l-am convertit în fișier mp4 cu ajutorul pachetului GraphicsMagick.
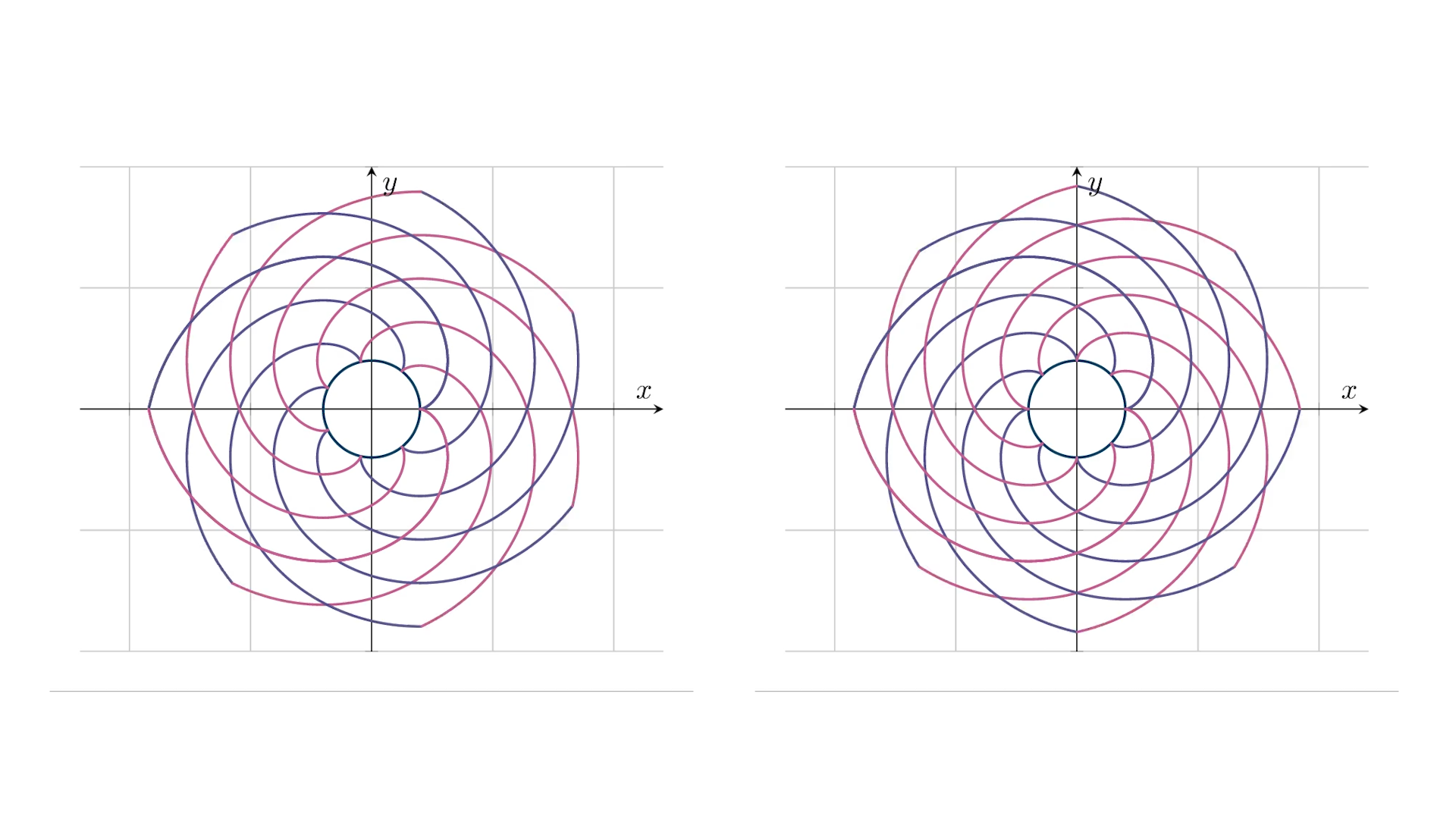
Experimentând cu evolvente, putem obține astfel de figuri:

Codul deplin se află pe repository Github.
Dockerfile reference. Credits: docs.docker.com ↩︎
Martin Scharrer. The standalone Package, v1.3a din 26.03.2018, p.1. Credits: CTAN ↩︎
Martin Scharrer. The standalone Package, v1.3a din 26.03.2018, p.8. Credits: CTAN ↩︎
Dr. Christian Feuersänger. Manual for Package pgfplots, v1.17 din 29.02.2020, p.56. Credits: CTAN ↩︎ ↩︎
Dr. Christian Feuersänger. Manual for Package pgfplots, v1.17 din 29.02.2020, p.298. Credits: CTAN ↩︎
Dr. Christian Feuersänger. Manual for Package pgfplots, v1.17 din 29.02.2020, p.270-271. Credits: CTAN ↩︎
Dr. Christian Feuersänger. Manual for Package pgfplots, v1.17 din 29.02.2020, p.327. Credits: CTAN ↩︎
Dr. Christian Feuersänger. Manual for Package pgfplots, v1.17 din 29.02.2020, p.43. Credits: CTAN ↩︎
Dr. Christian Feuersänger. Manual for Package pgfplots, v1.17 din 29.02.2020, p.55. Credits: CTAN ↩︎
Dr. Christian Feuersänger. Manual for Package pgfplots, v1.17 din 29.02.2020, p.190. Credits: CTAN ↩︎
Till Tantau și alti autori. TikZ & PGF. Manual for Version 3.1.5b, v3.1.5b din 08.01.2020, p.175. Credits: CTAN ↩︎
Till Tantau și alti autori. TikZ & PGF. Manual for Version 3.1.5b, v3.1.5b din 08.01.2020, p.246. Credits: CTAN ↩︎
Till Tantau și alti autori. TikZ & PGF. Manual for Version 3.1.5b, v3.1.5b din 08.01.2020, p.248. Credits: CTAN ↩︎
Till Tantau și alti autori. TikZ & PGF. Manual for Version 3.1.5b, v3.1.5b din 08.01.2020, p.235. Credits: CTAN ↩︎